Conquering Pagination – A Guide to Consolidating your Content
A topic sure to make any SEO neophyte’s head spin,
approaching and handling pagination can seem a daunting prospect at first.
Pagination is a wily shapeshifter, rearing its ugly head in contexts ranging
from e-commerce, to newspapers, to forums. Bottom line is, if you’re in the
business of on-page optimization, it’s not a question of if you’ll have to deal
with pagination problems – it’s a question of when. Luckily, we’re here to give
you some advice to get you started, and answer some of the more
thought-provoking questions that can arise in tricky situations.
So what exactly is pagination, you ask? In a
very basic sense, pagination occurs when a website segments content over the
span of multiple pages. On an e-commerce site, this will take the form of
product and category listings. On a news site, articles may be divided up
across multiple pages or arranged in the form of a slideshow. On forums, groups
and topic threads will typically span at least 2-3 pages. Even blogs, which
tend to feature article previews ordered from latest to oldest, will run into
pagination issues on their homepage.
“Big deal”, you may say. “I see this happening
all over the place, so what is the problem with paginated content?” From an SEO
perspective, pagination can cause serious issues with Google’s ability to index
your site’s content. Let’s explore a few of the potential issues that arise
when you paginate your content without taking the proper precautions:
- Crawler Limitations
When Googlebot is crawling your site, the depth
(or levels of clicks deeper into the content) it travels will vary depending on
the site’s authority and other factors. If you have a tremendous amount of
paginated content, the odds that Googlebot will travel through all paginated
content to reach and index the final pages decreases significantly.
- Duplicate Problems
Depending on the context of the pagination, it
is very likely that some elements across the series of pages may contain
similar or identical content. In addition to this, you’ll often find that
identical title tags and meta descriptions tend to propagate across a span of
paginated content. Duplicate content can cause massive confusion for Googlebot
when it comes time to determine which pages to return for search queries.
- Thin Content
In situations (such as the aforementioned news
sites) where articles or product reviews tend to be segmented into multiple
pages, you run the risk of not providing enough original content for the
individual pages to be indexed separately. More importantly, this also creates
the risk of running too low on content-to-advertisement ratios, which can set
your site up for devastating Panda penalties further down the road.
So how do you deal with Pagination?
Your best option is always optimal site design.
There are a number of ways that these problems can be prevented before they
begin. When planning the design of an ecommerce or similar site, consider the
following measures you can take to cut down on large-scale pagination issues:
- Increasing the number of categories, which will decrease the depth of each paginated series
- Increasing the number of products per page, which will decrease the number of total pages in the paginated series
- Linking to all pages within the now manageable paginated series from the first page, which will alleviate any crawl-depth and link authority flow problems
However, in many real world scenarios, the
damage has already been done and a site structure overhaul is not an
option. Luckily, Google has given us a variety of methods to better steer
the crawlers through our deep crypts of paginated content. As an SEO, you have a
weapon in your arsenal to preemptively deal with any problems that may arise
out of pagination:
Rel=“prev”/“next”
Google now recognizes the rel=“prev” and “next”
HTML attributes as a method of indicating a sequence of paginated pages. The
implementation can be tricky, and you have to be exceptionally careful when
applying this method. Let’s take a look at how this works.
You can refer the below link for the same:
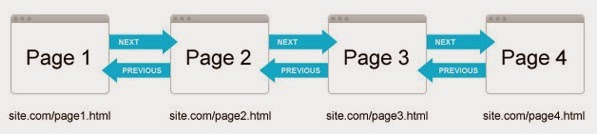
Suppose, you have four pages of paginated
content:
By using
rel="prev"/"next", you’re
essentially creating a chain between all sites in the pagination series. You’ll
begin the chain with Page 1, adding the following code to the <head> section of
the page’s HTML:
(Page
1):
<link rel="next"
href="http://www.site.com/page2.html">
That’s the
only step we have to take for the beginning of the chain. Now we move on to
Page 2. Consider that Page 2 is now in the middle of the chain, so we have to
attach it both to the page before it, and to the next page in the sequence.
Page 2 would have the following code in the <head>:
(Page
2):
<link rel="prev"
href="http://www.site.com/page1.html"><link rel="next"
href="http://www.site.com/page3.html">
Now just as
you might have assumed, since Page 3 is also in the center of this sequence of
linked pages, we have to continue to implement the code in a similar manner:
(Page
3):
<link rel="prev"
href="http://www.site.com/page2.html"><link rel="next"
href="http://www.site.com/page4.html">
And so we’ve
reached Page 4, the last in our chain of paginated content. The last page
should only contain a
rel="prev" attribute in
the<head>, as there
are no further pages within the sequence:
(Page
4):
<link rel="prev" href="
http://www.site.com/page3.html">
Using this
complete sequence of
rel="prev"/"next", Google is
able to consolidate this group of paginated content into a single entry in
their index. This essentially tells Google to treat the sequence of paginated
content as one entry within their index. Typically, the first page will be
returned to the user as it is usually the most relevant to a query regarding
the paginated series. However, Google has noted there as scenarios where a more
relevant page within the sequence is returned if the query is particularly
centered around the content on that page.Advantages:
- · Unparalleled flexibility
- · Allows resolving pagination issues without use of a View-All page
- · Can be executed properly with only minor changes to HTML
Disadvantages:
- · Implementation can be complicated
- · Requires proper execution of the chain in order to be effective

Comments
Post a Comment